top of page
Renovating GrabFood restaurant menu
-
We had outgrown our current design and needed a change - conversion was dropping from restaurant home to basket
-
I analysed data from every touchpoint on the current page and evaluated feedback on social media, via customer support and NPS
-
Over the next few weeks, I also met with our users, guerilla tested with different personas and involved our behavioural scientist
-
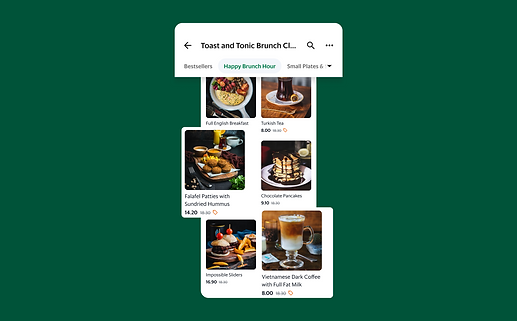
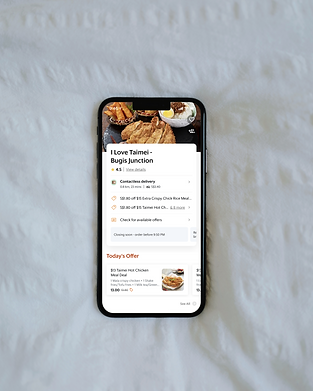
What followed was a series of explorations, tear downs and critiques laying the cornerstones of a new restaurant home
-
Information clustering: grouped similar information closer together
-
Progressive disclosure: staggered information visibility to when it was most needed and relevant
-
Merchant story: gave power back to our merchants to create their own narratives
-














bottom of page